As part of our ongoing work highlighting what you can do with the Unison Cloud platform, we're excited to announce the Unison Blog Engine library. This library makes it incredibly easy to create and deploy a professional-looking blog, with a particular focus on supporting developers writing about technical concepts. The blog engine ships with an RSS/Atom feed, and supports email notifications out of the box.

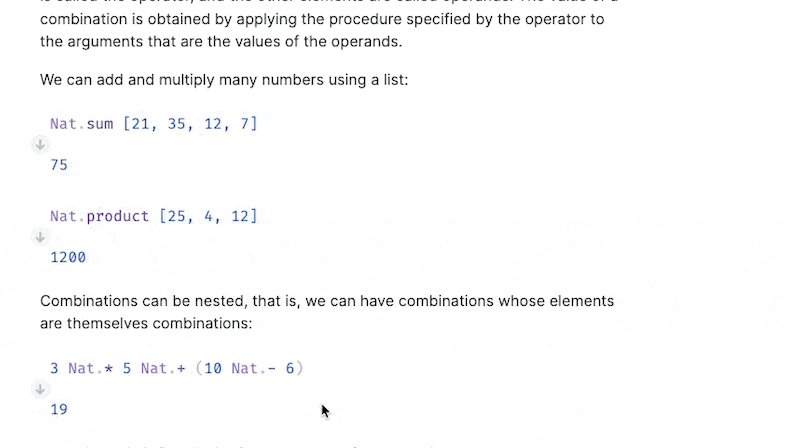
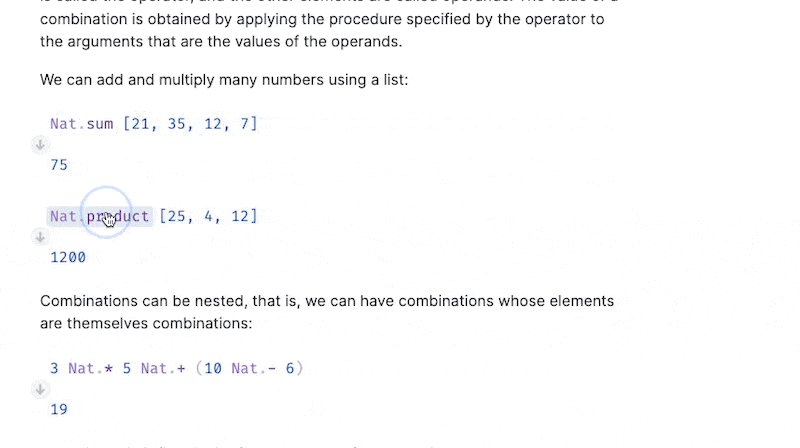
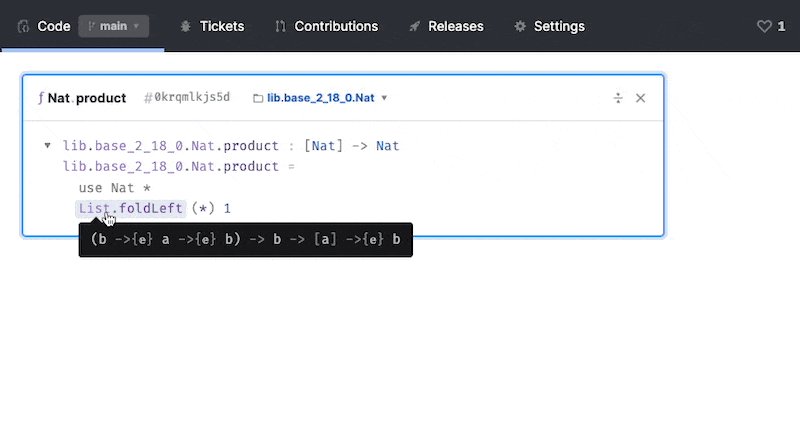
The Unison Blog Engine uses Unison's powerful Doc format. Unlike traditional markdown, Unison docs allow you to embed typechecked and evaluated Unison code snippets directly into your blog posts. The blog also supports syntax highlighting for other programming languages and other forms of rich content, like mermaid diagrams and LaTeX markup rendering. This makes it an especially useful tool for sharing code examples and other technical details with your readers.
We designed the blog engine so your content can be authored, deployed, and edited entirely from your text editor and terminal. No more fiddling with website builders, hosting providers, or content management systems—your blog is just a Unison program that you manage with the Unison Codebase Manager.
An overview of how it works
Your blog is a type which indexes Unison Share
You create your blog as an instance of the Blog type which includes settings like the blog's title, slug, and the Unison Share project where your posts are stored. While your blog is hosted and deployed on the Unison Cloud, posts are loaded from your Unison Share project.

The hard part—you have to write stuff
😅 We can't tell you what to write, but once you've figured that out, author your blog posts as Doc values. You can read a quick primer on using the Doc format here.
Be sure to push your posts to a Unison Share project and set the project's visibility to "public" so that the blog engine can find them.
Deploy your blog with one function
When you're ready to publish your blog, you'll write a function that links your posts to your blog and provides some additional metadata:
deploy =
Cloud.main do
_ = withBlog !myBlog do
publish
BlogEnv.post
"Hello World"
sampleAuthor
(NamespacePath ["posts", "firstPostEver"])
|> withSummary "My first post"
Blog.deploy !myBlogEntering run deploy in your terminal will deploy your blog to the Unison Cloud. You can then share the URL with your readers! 🚀
Happy blogging! 📝